Screen scaling
To handle with the variety of resolutions and screen sizes of devices, Supernova have some options to choose the better scaling mode. All project code you must declare the size of canvas:
Engine::setCanvasSize(1000,480);
Engine.setCanvasSize(1000,480)
This is the base size you must use for design your project. For 3D projects this is used only for perspective view aspect, but for 2D projects this sizes are very important to positioning objects in screen.
There are 6 types of scaling mode divided by 2 categories.
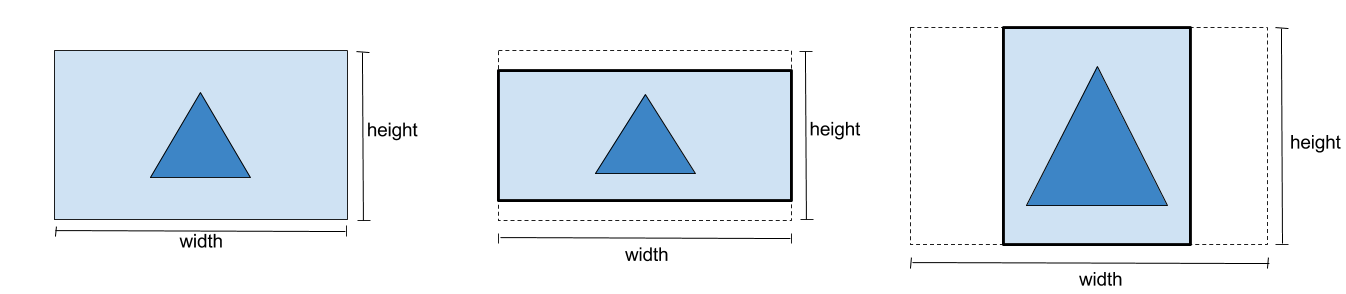
Dynamic canvas size modes¶
FitWidth¶
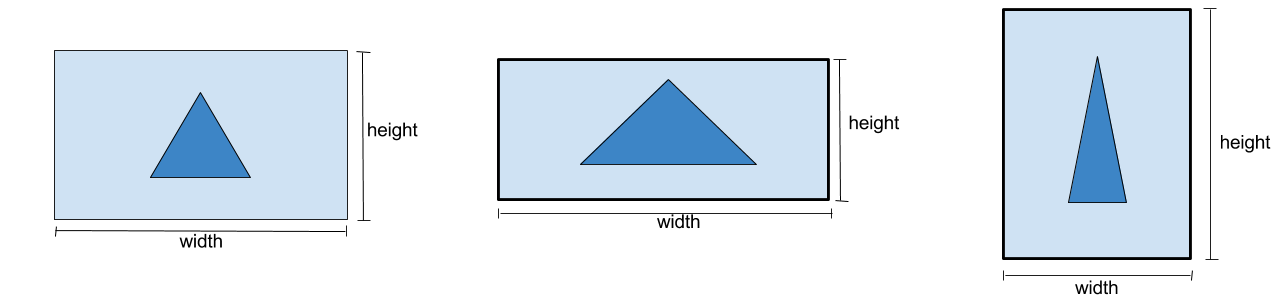
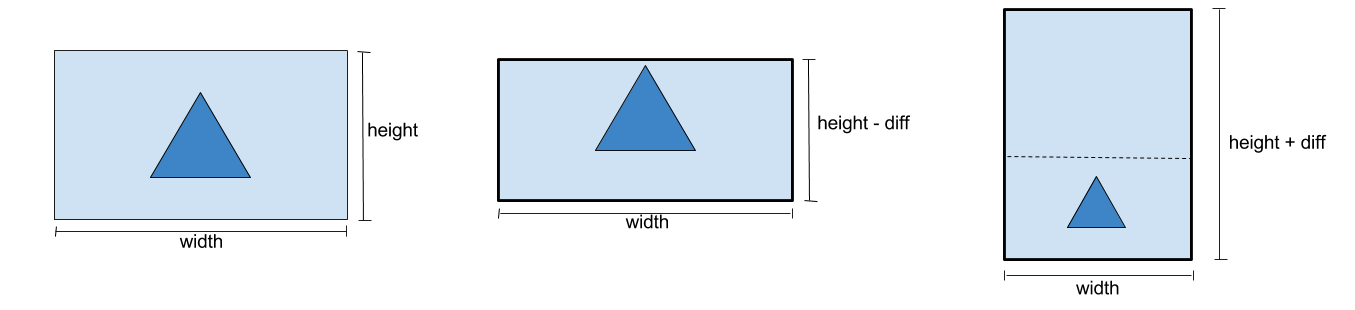
This is default mode. This keeps canvas width but floats height. Canvas can be changed from original format, but only height changes. Should be used getPreferredCanvasWidth()and getPreferredCanvasHeight() to get original canvas size.
Engine::setScalingMode(Scaling::FITWIDTH);
Engine.scalingMode = Scaling::FITWIDTH

FitHeight¶
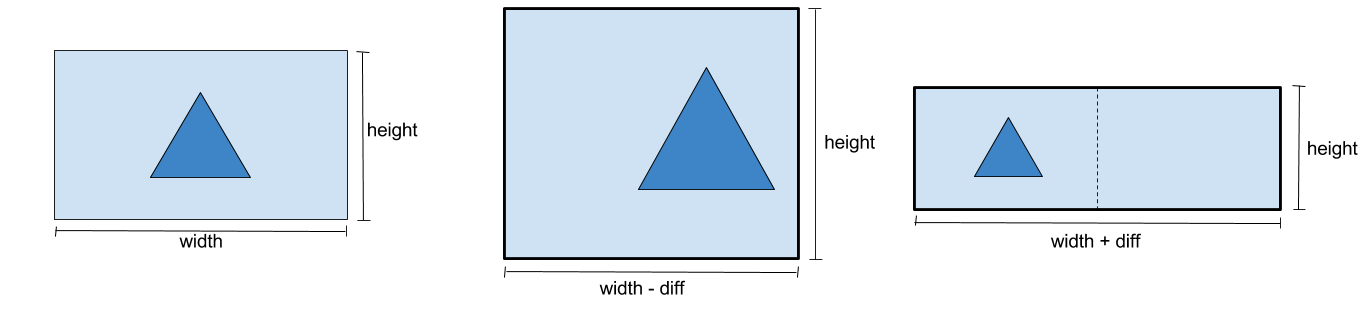
It is similar to FitWidth. This keeps canvas height but floats width. Canvas can be changed from original format, but only width changes. Should be used getPreferredCanvasWidth()and getPreferredCanvasHeight() to get original canvas size.
Engine::setScalingMode(Scaling::FITHEIGHT);
Engine.scalingMode = Scaling::FITHEIGHT

Native¶
This keeps canvas with native window resolution (width and height) and ignore canvas size by setCanvasSize().
Engine::setScalingMode(Scaling::NATIVE);
Engine.scalingMode = Scaling::NATIVE

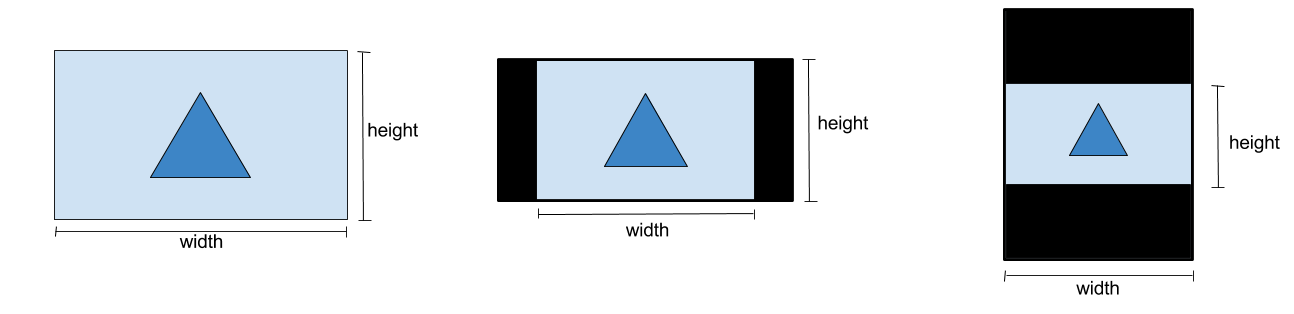
Static canvas size modes¶
Letterbox¶
This keeps canvas width and height but empty spaces can be show on screen.
Engine::setScalingMode(Scaling::LETTERBOX);
Engine.scalingMode = Scaling::LETTERBOX

Crop¶
This keeps canvas width and height but part of canvas can be out of screen (not in visible area).
Engine::setScalingMode(Scaling::CROP);
Engine.scalingMode = Scaling::CROP

Stretch¶
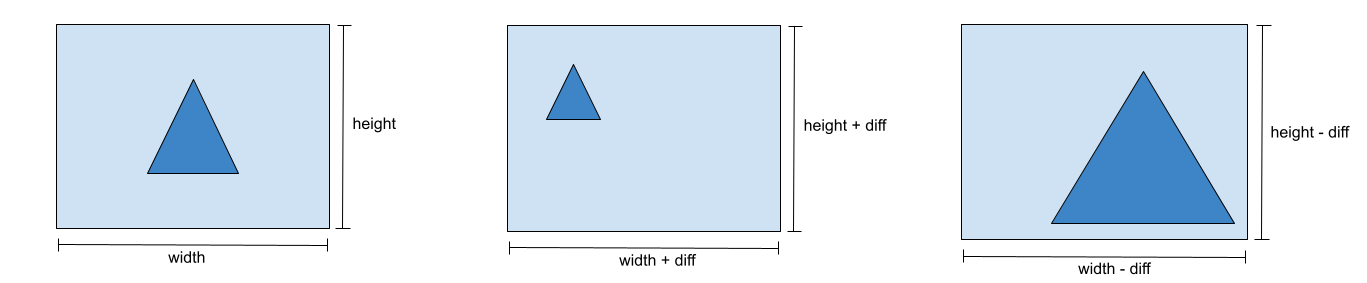
This keeps canvas width and height but scene objects can deform.
Engine::setScalingMode(Scaling::STRETCH);
Engine.scalingMode = Scaling::STRETCH